エロタレブログを作成してばかりだとあまりにも簡素なHPなので、これをすこしアレンジしていきましょう。
まだ、作成していない方はこちらからどうぞ

このページの目次
エロタレブログのサイト設計
サイト設定を少し変更して最初の簡素すぎるHPからまずは脱出しましょう。
初期のトップページはこのようになっているはずです。

それでは以下の手順で解説していきます。
- 全体のデザインの変更
- ブロックの調整
- 記事表示
全体のデザイン変更
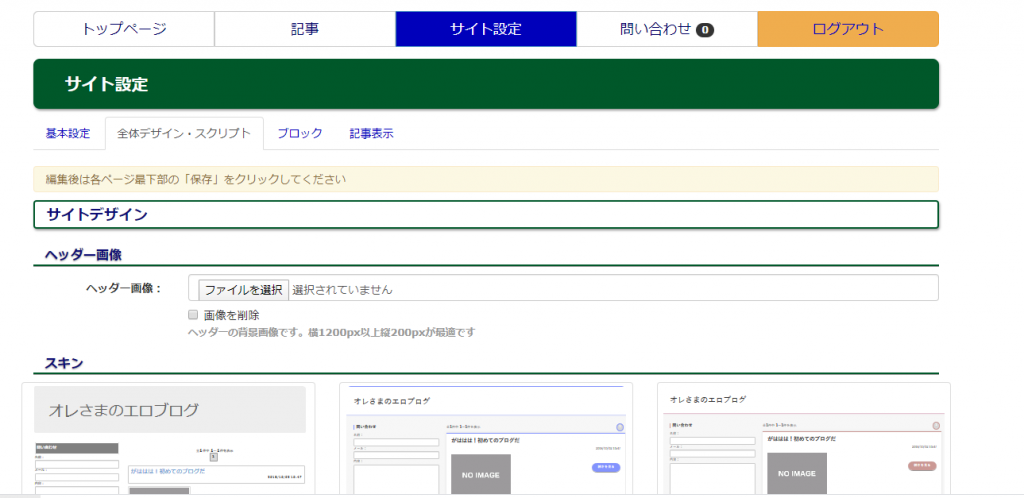
まずはデザイン変更のために管理画面にログインし、こちらのページへ移動します。

サイト設定>全体デザイン・スクリプトになります。

下にスクロールすると数種類のテンプレートがあるのでそこから自分好みのものを選択します。今回は、一度も使用したことがない「緑」を選択してみました。
また、ここからヘッダー画像等も変更できますが(よほど凝っていない限り)使用することはないでしょう。
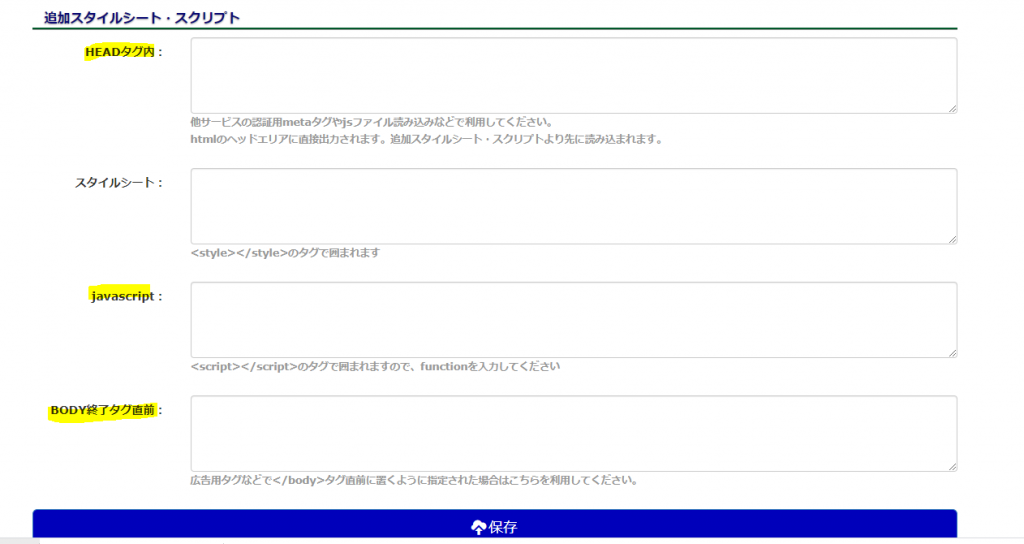
さらに下にスクロールしていくと

追加のスタイルシートがあります。ここで「個別のCSSの編集」「google analyticsのトラッキングコード」「JavaScript」「広告タグ」などを挿入します。
どこにどれを書けばいいかわからない場合は、薄字で書いていますのでそれを参考にしてみてください。
設定が完了すれば「保存」をクリックします。
テンプレートだけを変更した状態は以下の通りです。
 まだ記事が挿入できていないのでかなり物足りない感じがしますね。
まだ記事が挿入できていないのでかなり物足りない感じがしますね。
ブロックの調整
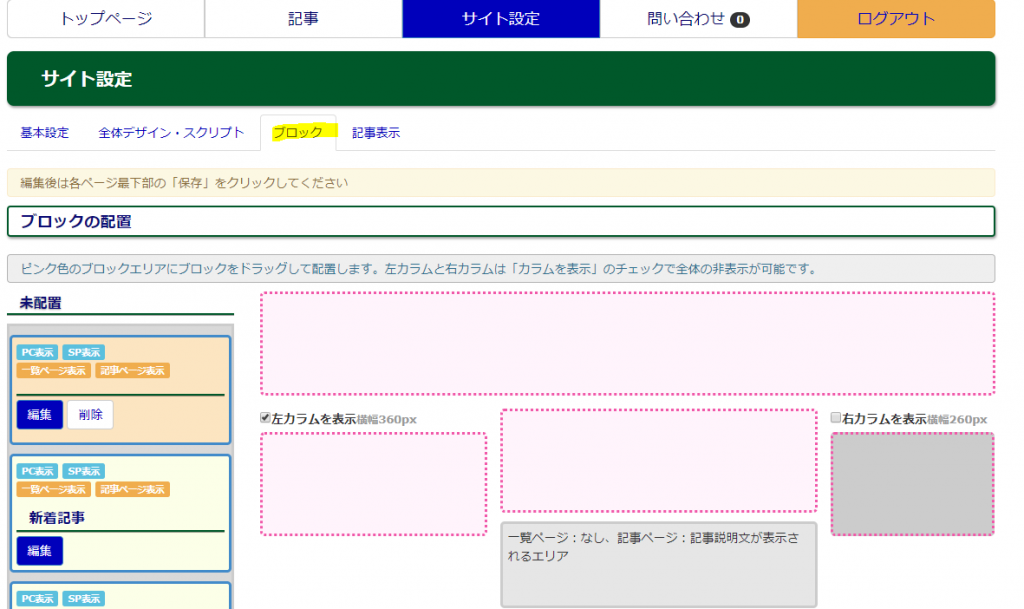
さきほどのデザイン調整の横にブロックの調整を行えるページがありますのでそちらに移動します。

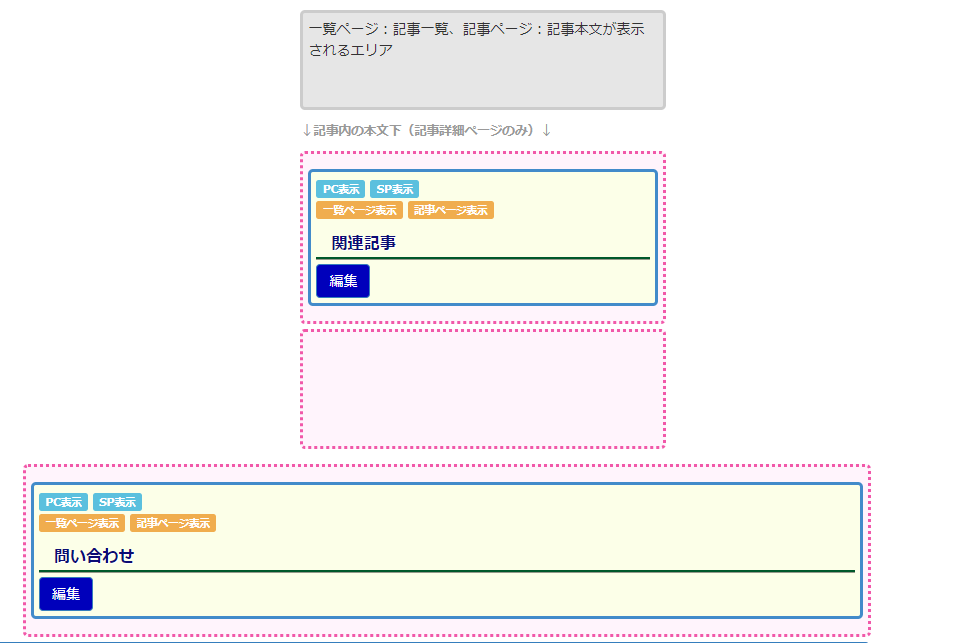
全体デザイン・スクリプトの横に「ブロック」とあります。そちらをクリックすると、ブロックの配置を変更することができます。
左側に既存のブロックがありますのでそのブロックを左の枠内に移動させるだけの簡単な作りになっております。

PC/SP表示と書いてあるのは、編集をクリックすると

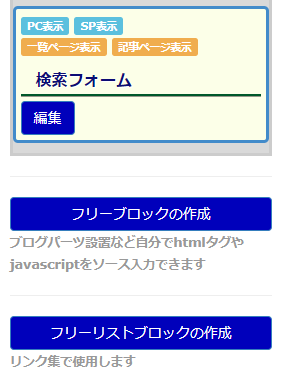
PCとSPの表示選択を選択することができます。特にこだわらない方は既存ブロックはそのまま枠内に移動させておけば問題ありません。

「フリーブロックの作成」とありますがこれを使って<div>の埋め込み広告などをここに記載して貼り付けます。エロタレストのブログパーツもこれを使用して貼り付けます。記載のあるようにJavaScriptでも動くようなのでコードを編集できる方は独自コードを張り付けてもいいかもしれません。

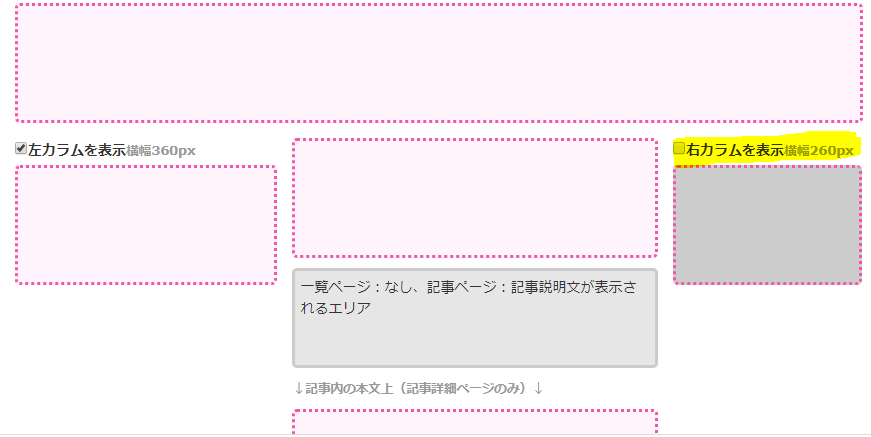
忘れてはいけないのが枠内にある「右カラムを表示」の箇所を表示させるようにチェック文字を入れておきましょう。このままだと右側が表示されません。
現状エロタレブログでブログ運営をしているサイトで右側を表示させていない、もしくは左側を表示させていないブログはあまり見かけませんので前に倣っておきましょう。

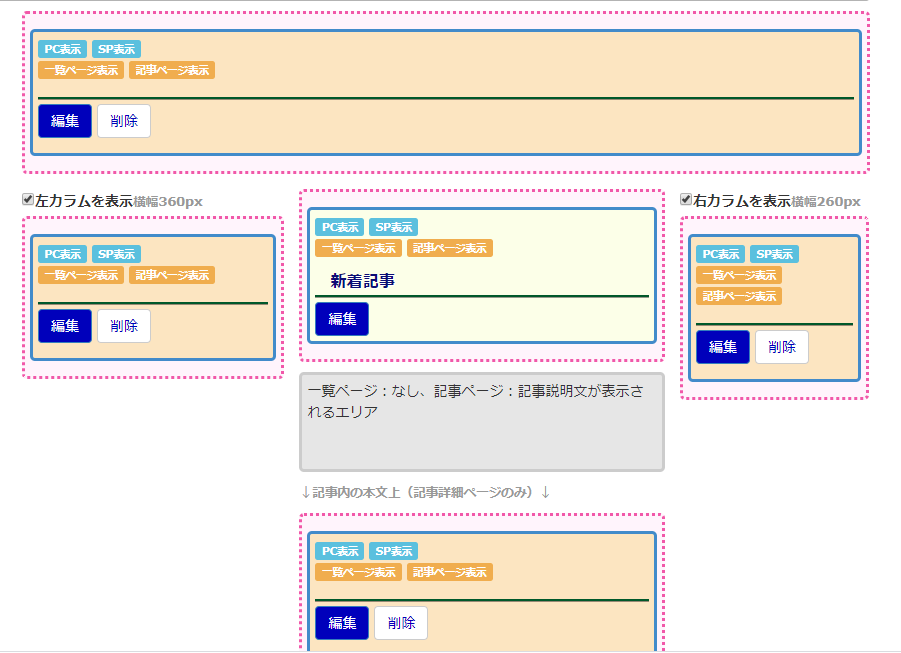
とりあえず配置してみました。空欄になってるのはエロタレブログのパーツ配置部分です。
一番参考になるのはエロタレストへ行きエロタレブログのサイトを確認してくることです。
広告コードなどを混ぜると少し複雑になっていきますが、基本はこれの繰り返しでサイトを作成していきます。

「お問い合わせ」は一番下に配置しておきました。完了するとは「保存」をクリックしてください。
記事表示
先ほどのブロック編集からさらに右側に記事表示があります。

基本的にはそのままの設定でいいですが、オプションで説明しておくと
「説明文」の部分は基本誰も書いていないので消しておいても構いません。

あとは、タグを沢山挿入する方もいるのでサイトデザインが崩れるかもしれませんので「タグ」をあらかじめ非表示にしておくのもありです。
「投稿日時」も非表示にされている方も多数いるようなのですがこちらはお好みです。
まとめ
それではデザイン等のサイト設計はこれで以上になります。
次回はエロタレブログの投稿方法をご紹介します。

エロタレブログの稼ぎ方を知らない方は、そちらもまとめて押さえておいてください。




コメント