本日は以下の方を対象とした記事となっております。
[chat face=”man1″ name=”” align=”left” border=”gray” bg=”none” style=””]エロタレストの申請までブログ作成を終わらせたけどパーツの設置方法がわからない[/chat]
[chat face=”man1″ name=”” align=”right” border=”gray” bg=”none” style=””]ブログパーツを設置するなら効果的な貼り方が知りたい[/chat]
まずそれでは、大前提としてパーツを作成する方法から解説していきます。
まだ、エロタレストに審査を通す方法について確認していない方はそちらから確認してください

このページの目次
エロタレストのブログパーツ設置方法
それでは、早速以下の手順で解説していきます。
- ブログパーツを作成する方法
- エログにブログパーツを設置する方法
- 効果的なブログパーツの設置方法
まずは、ブログパーツを作成しないと何も始まりませんので早速作成しましょう。
エロタレストのブログパーツを作成する
まずは、管理人のためのページがありますのでそこにアクセスします。
[jin-button-flat visual=”” hover=”down” radius=”50px” color=”#54dcef” url=”https://movie.eroterest.net/bpmake/v2/” target=”_blank”]エロタレブログパーツ作成HP[/jin-button-flat]
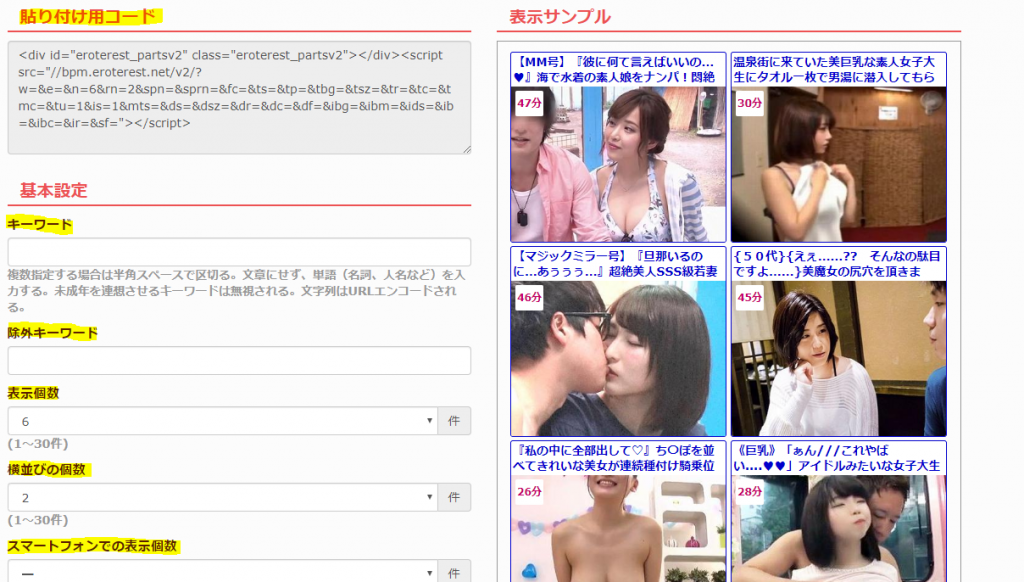
公式サイトにアクセスすると以下のようなページになっているはずです。

上から一つずつ大事な項目は黄色マーカーで目立たせましたので上から順番に解説していきます。
張り付け用コード
これは、必須のコードです。こちらをWordPressに張り付けることで右側に表示されチエルブログパーツを張り付けることができます。
<div id=”eroterest_partsv2″ class=”eroterest_partsv2″></div><script src=”//bpm.eroterest.net/v2/?w=&e=&n=6&rn=2&spn=&sprn=&fc=&ts=&tp=&tbg=&tsz=&tr=&tc=&tmc=&tu=1&is=1&mts=&ds=&dsz=&dr=&dc=&df=&ibg=&ibm=&ids=&ib=&ibc=&ir=&sf=”></script>
上記のようなコードです。貼り付け方に関しては後述いたします。
キーワード
ここからがご自身で編集していただく箇所になります。「キーワード」はブログパーツに表示させる画像の選択するために必要になってきます。
もし、運営しているサイトが「熟女」系の場合ですと
- 熟女
- 熟女系のAV女優名
- 熟女関連キーワード
上記を入力することでサイトに流入してくるユーザーの人に興味のあるものを表示することができます。
*総合ジャンルの方は、空欄でも大丈夫です。
除外キーワード
表示させたくないキーワードを入力します。私は入力したことがないですが、伏字を使用して運営しているサイトは入力している方がいます。
・お〇んこ
・レ●プ
・チ〇ポなど
直接キーワードを入力するのを避けている場合は、こちらに直接キーワードを入力しておきましょう。ただ、使用することはほぼないです。
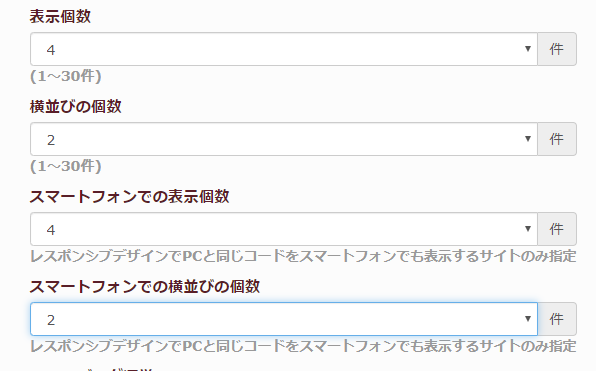
表示個数&横並びの個数&スマホ表示
表示に関しては特に重要です。なぜなら
[jin-iconbox07]表示させる場所によって個数を変える必要があるからです[/jin-iconbox07]
最初は適当に配置しがちですが、上位の方を参考にするとブログパーツの配置にはパターンがあります。もちろん正解はないですが、あくまで主流のやり方を効率的に設置する方法でご紹介します。
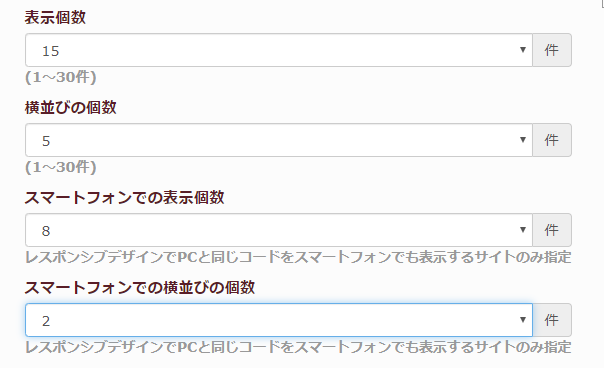
下にスクロールすると以下のような表示になっていますので続いて解説していきます。

FC2運営の有無
こちらは、WordPress運営なので初期設定のままで変更しなくても構いません。
パーツID名
この設定はよく間違えるのことが多いので注意です。パーツ事にこちらID名(数字)を入力しないといけないのですが、よくある間違えとして
- 数字を入力し忘れている
- 同じ数字にしたまま複数のブログパーツを作成している
この2つのパターンが非常に多いです。上記と同様のことをした場合は、ブログにブログパーツが一つしか表示されませんのでご注意ください。
ここまでの設定を完了することでとりあえずは、ブログに設置することはできます。
エログにブログパーツを設置する方法
それでは、作成したブログパーツをWordPressに張り付けしていきましょう。

外観>ウィジェットとありますので、そちらへ移動します。

ウィジェット選択画面に来たら、かならず「カスタムHTML」がありますので、そちらをドラッグアンドドロップします。

私の使用しているテーマJINでは、張り付け箇所が少ないですがエログ運営にオススメしているテーマ
- Simplicity
- Luxeritas
などでは、設置できる項目がかなり多いです。
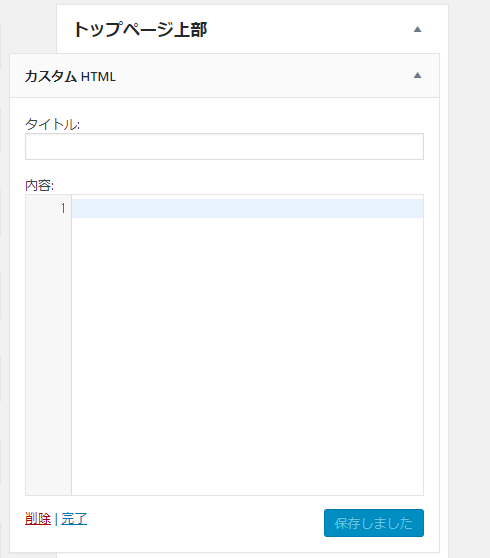
試しに「トップぺージ上部」に設置してみます。

ドロップすると「カスタムHTML」を編集できる状態になっています。ブログパーツの設置では「タイトル」の箇所には基本何も入力しなくても問題ありません。
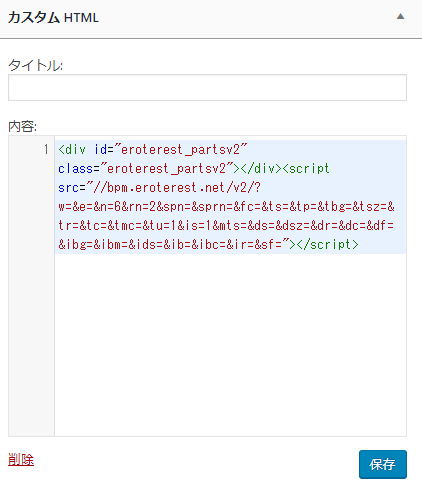
次に、「内容」の箇所にエロタレストのブログパーツコードをコピペします。

この状態になったら、あとは保存するだけで設置は完了していますのでサイトをご確認ください。
効果的なブログパーツの設置方法
それでは、ブログパーツの設置方法はわかったので「効果的な」ブログパーツの設置方法をお教えします。
ブログパーツの設置個数
ブログパーツの設置は、設置個数と箇所に大きく影響しています。
配置する場所として大きく分けて5種類あります。
- トップページ上部(ヘッダー)箇所
- サイドバー
- 記事の上下箇所
- タイトル上下箇所
- 関連記事の上下箇所
それでは設置箇所につき一つずつ解説していきます。
トップページ上部
今回は、エロタレブログを用いて解説していきます。

私の過去に管理していたサイトですが、タイトルの下にたくさんのブログパーツを設置しています。こちらは、「5×3」で大量に表示しています。
もちろんサイトによっては、レイアウトが崩れるので注意が必要です。
ただ、上位の方もヘッダーに「5×3」表示を取り入れていることが多いです。

表示のさせ方は簡単で、上から表示個数を15個、横並びの個数を5個にするとPC表示が作成できます。スマホサイトの表示では、個数は「4-8個」程度がオススメです。
スマホでの横並びは、基本的に2個で問題ありません。
サイドバー
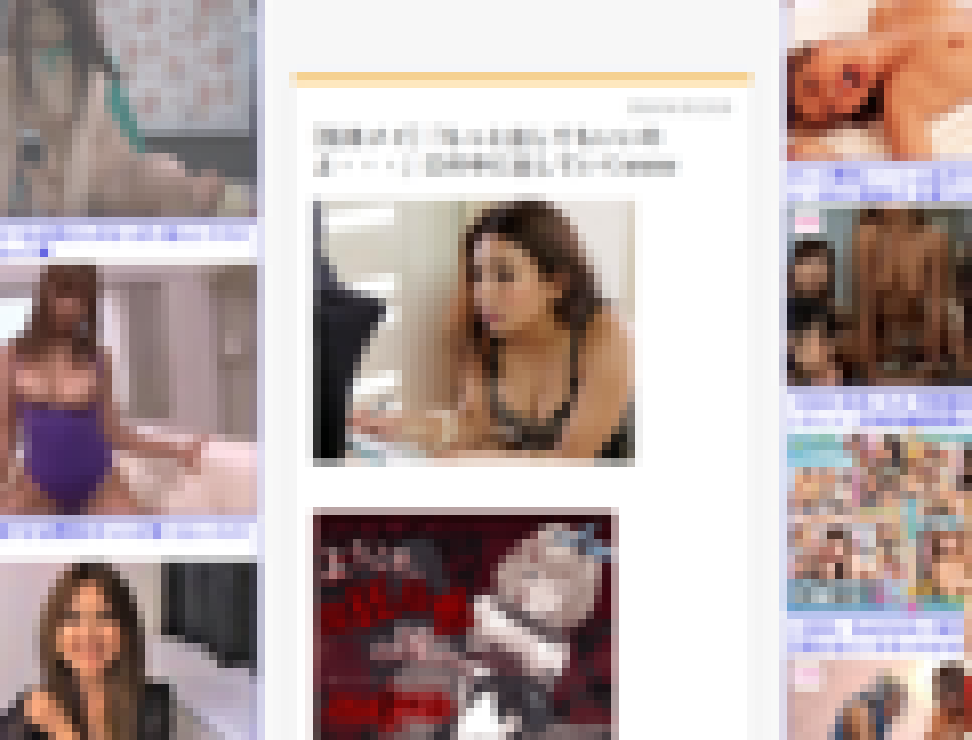
エロサイトを見ているとよく表示される横に表示されている箇所になります。

この画面の両端部分がサイドバーにあたります。普通のWordPressテーマだと右側だけの設置が主流となっています。

表示個数は、サイトの長さによって変化するのでここは任意となります。横並びの個数は、必ず1にしておいてください。
サイドバーはスマホでしか表示されませんので、何も表示させないようにします。
記事の上下箇所&タイトル上下箇所

ここの箇所は設置している方としていない方で結構別れたりする箇所になります。なぜなら
- 動画までの到着するまでのスクロールが長くなるから
- 他に広告を挿入しているから
などの理由があり、大量にパーツを挿入することやそもそも挿入をしていないサイトもあります。
私のサイトもここは、スクロールが伸びるの配置していません。「ここはもったいないので張り付けましょう!」と豪語している方がいますが現状は上位サイトの場合は、設置していない方が多いです。
どうしても設置したい場合は、個数を減らしましょう。

合計の表示個数を抑えるようにして、「4からおおくても8個」にとどめておきましょう、スマホの表示個数はなるべく少なくして置いた方がユーザーの離脱を回避できるのでオススメです。
関連記事の上下
この箇所には大量に基本設置します。

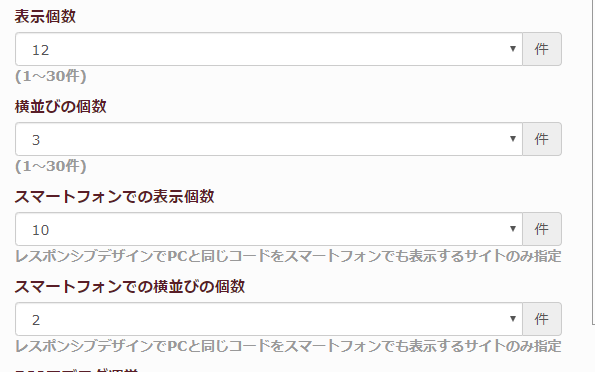
基本は、横は、2か3ですが、上位サイトでも4のサイトもありました。サイトによりけりでしょうが10以上配置しているところがたくさんありましたので
- 2×5
- 3×4
- 4×3
などの設置方法が多く見受けられました。これらの設置方法を少しアレンジして設置するのもありです。

スマホ版もここでは大量に配置することになるため、表示個数を10個以上にしておくと良いでしょう。横並びの個数は、2個で固定になります。
まとめ
ブログパーツの設置は初めての場合は戸惑うことも多く、時間がかかってしまいますが私が始めた頃はブログパーツの設置の情報などはネットに乗っておらずエロタレスト公式からの手探り状態でした。
それでは、次回はエログを運営する上で大事な記事の収集についてです。




コメント